
WDArt
Description
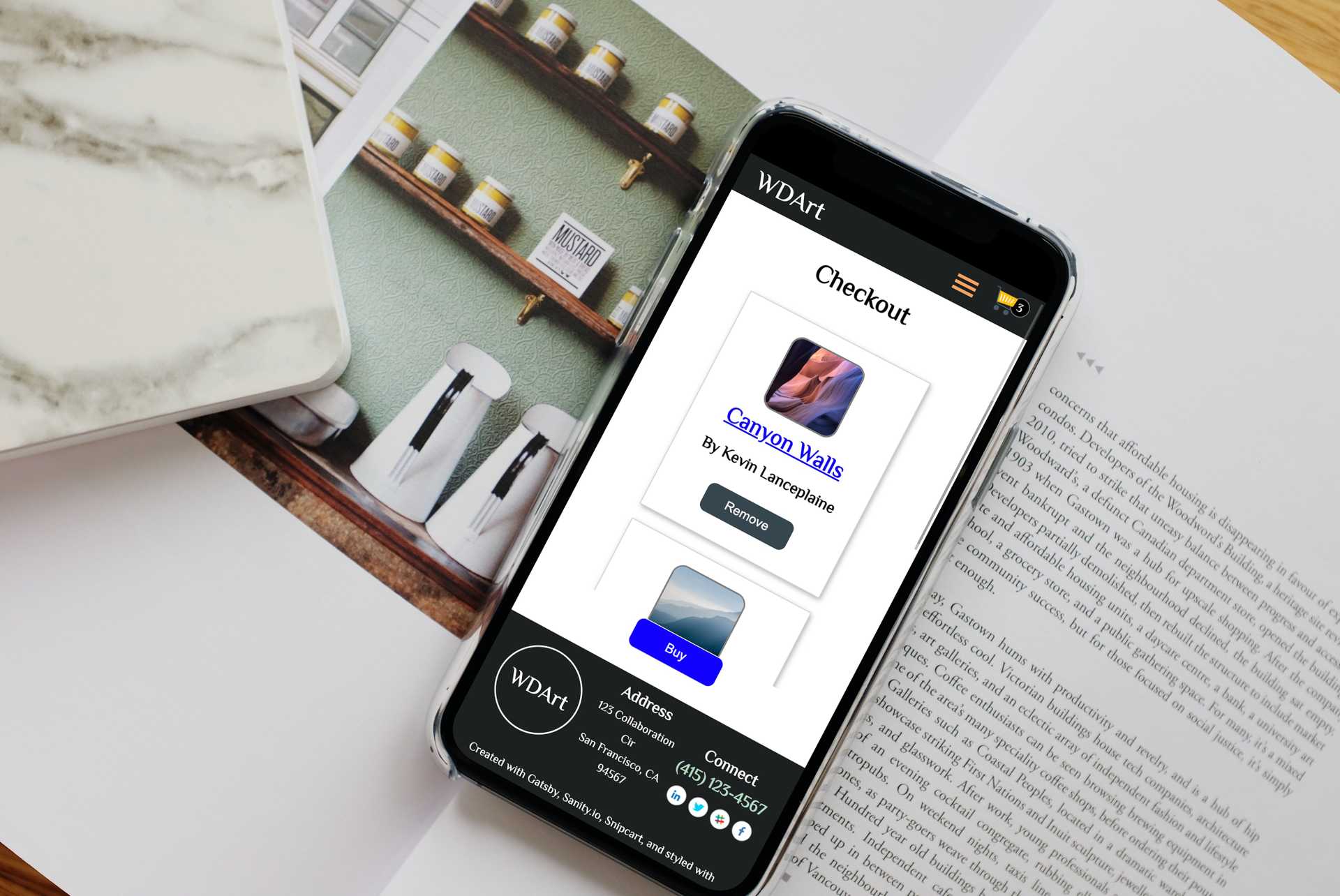
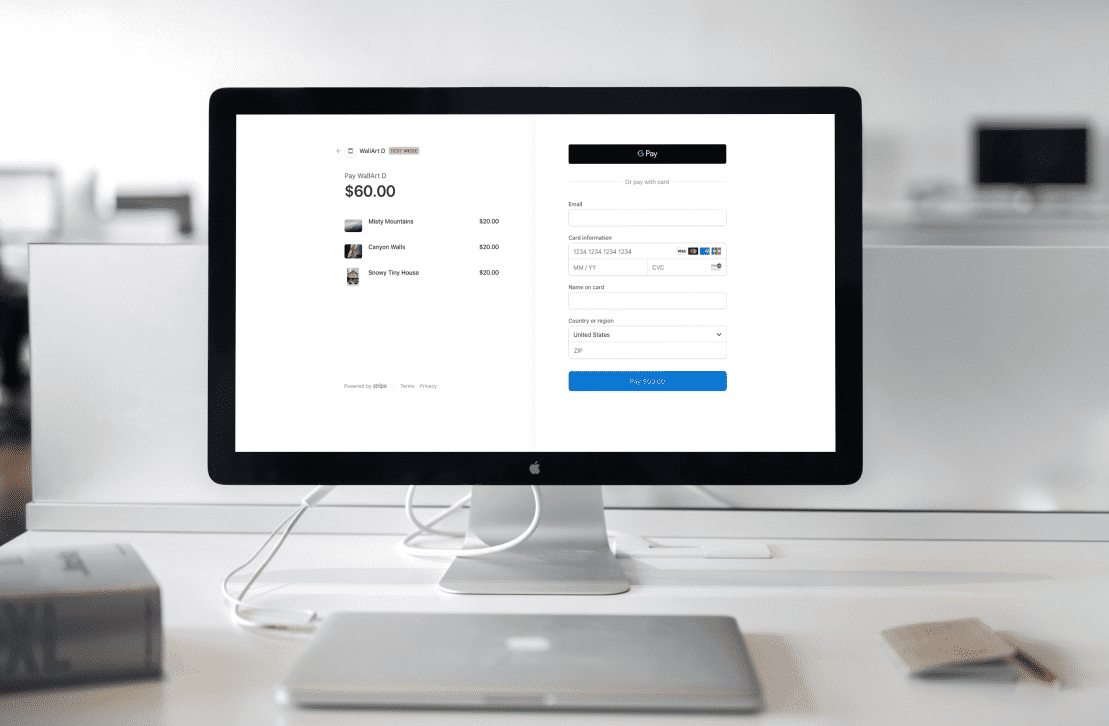
A digital storefront for amazing photography. Stripe implementation for secure payment checkout, with Gatsby powering a fast static site, and React implemented for actions such as the shopping cart, and buy functionality.

Technologies

Sanity CMS

Stripe

React

Styled Components

React Spring

Gatsby

Netlify

GitHub

Summary
A responsive, fast, easy to navigate storefront to buy digital assets. The stripe implementation combined with React’s useContext hook for cart management, makes this this a full featured storefront.
Want More?
Feel free to browse the code, or check out the live site with the following links.